Co je vlastně „design review“
Cílem každého designéra je připravit co nejlepší řešení daného problému. Během toho musí ale dodržet mnoho zásad – nejen těch ze světa UX, ale i z řady příbuzných oborů. Může se tak stát, že pod náporem množství pravidel něco nechtíc přehlédne. Tehdy přichází vhod pohled zkušeného kolegy, který se v oboru vyzná také. Ideálně někoho, kdo není do problému příliš ponořený a dokáže se na něj podívat čerstvým okem. Zpětné vazbě od takového odborníka pak říkáme „design review“, česky „designová kritika“.
Ze systémového hlediska jde o nástroj pro zvýšení odolnosti daného řešení. Pomáhá odhalit slabá místa ještě před tím, než by se na ně přišlo v ostrém provozu. To je většinou jak rychlejší, tak levnější. Většinu problémů s použitelností pak odhalí testování použitelnosti, přesto jsou věci, na které uživatelé sami nepřijdou. K tomu se ale ještě dostaneme později.

Design reviews se snaží posílit design, než jde do akce, snížit jeho „křehkost“ a zvýšit pravděpodobnost, že bude správně fungovat.
Jak jsme postupovali dříve
Historicky jsme na feedback od ostatních designérů používali Microsoft Teams – to je chatovací nástroj, třeba jako Slack. Jenže s tím, jak nás v týmu přibývalo, přestával být tento způsob přehledný a dostačující. Ztrácely se příspěvky, snadno jsme přehlédli nové… a tak jsme nakonec našli jiný nástroj – Trello.
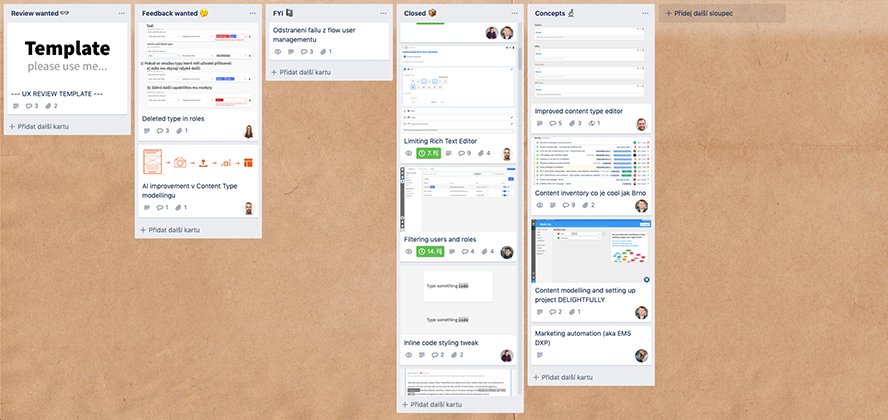
Vytvořili jsme si nástěnku pro design reviews a napojili na Teams. Takže kdykoliv přibude nová kartička, celý tým je notifikovaný tam, kde byl dříve zvyklý dělat samotné reviews. Po 3 měsících, které jsme si stanovili pro testování nového nástroje, jsme byli spokojení. Nejprve jsme chvíli bojovali se starými zvyky a sníženým počtem reviews, jakmile jsme si ale Trello řádně osahali, zmizela většina původních problémů a vše se zefektivnilo.

Jak děláme design reviews? Náš Trello board napoví.
Pořád je co zlepšovat
Před nedávnem jsme celkem zásadním způsobem měnili způsob práce celého developmentu. Byla to příležitost znovu přehodnotit celý náš designový proces, a s ním i reviews. Podařilo se nám definovat nové problémy – například to, že současná nestrukturovaná forma reviews často pokrývá pouze některý aspekt návrhu.
Nezapomněli jsme se zeptat komunity, jak tento problém řeší. Napsali jsme na český UX Slack kanál a na Quora pro další vstupy. Nemusíme přece vždycky vymýšlet kolo… Ze získaných podnětů a našich požadavků pak kolega sestavil checklist pro opravdu podrobnou design review, ale i pro vlastní kontrolu svého návrhu. Díky tomu nezapomínáme na žádný aspekt a dokážeme odstranit překážky dříve, než o ně někdo zakopne. Dalo by se říct, že checklist níže je taková naše heuristika.
Takhle vypadá náš checklist:
⚠️ Problem-solution fit
Tento bod je asi nejdůležitější. Snažíme se odpovědět na otázku, jestli design opravdu řeší daný problém. Ano, zdá se to jako jasná věc – kdo by dělal návrh, který neřeší, co původně měl? Ale v praxi se to může poměrně snadno stát. Stačí, když do projektu vstoupí technické, byznysové nebo třeba časové limitace, a design „uhne“ bokem a skončí jinde, než měl.
Jak si tento bod ohlídat? V návrhu by měla být dobrá definice problému, ze které jde jasně vyčíst, CO a PRO KOHO řešíme. My pro popsání problému nejčastěji používáme Jobs to be done.
Při review zhodnotíme problem-solution fit spíše teoreticky. Testování použitelnosti pak poskytne více empirické zhodnocení.
✅ Interaction design
V designu jako oboru se často spoléháme na heuristiky. Velmi známé dal kdysi dohromady Jakob Nielsen, ikona UX designu. Existuje jich ale více. V Kentico se ptáme na otázky jako: „Když člověk udělá chybu, může ji snadno napravit? Nedá se jí předejít úplně? Dává systém uživateli vědět, jaký je jeho stav?“
👩🎨 Visual design
Poté se soustředíme na vizuální stránku návrhu. Nešlo by něco vyřešit estetičtěji? Dodržujeme naši pattern library? Mají barvy dostatečný kontrast?
📝 Copy & microcopy
S texty nám často pomáhají naši Content Developeři. Je na nás, kdy se na ně obrátíme a kdy si texty vymyslíme sami. Nikdy ale nechybí alespoň finální review v Jira, kdy zkušeným okem zkontrolují, jestli mluvíme k uživatelům správně. Jestli jim dáváme užitečnou a použitelnou informaci. A taky že texty nezmůžou čtenáře svou délkou a nezůstane v nich hrubka. Přes to nejede vlak!
📊 Metrics and validation
Jak poznáme, že jsme problém opravdu vyřešili? Ověření řešíme různými způsoby. Od kvalitativních rozhovorů až po datové přehledy. Může se ale také stát, že problém je tak malý a jeho řešení tak zjevné, že doměřování jeho efektu by bylo kontraproduktivní. Tohle všechno probíráme v této fázi.
🧁 Internal heuristics of delightful design
Zjistili jsme, že skutečně dobrý design musí splňovat určité věci, aby opravdu pohladil na duši. Jaké? To se podrobně dočtete v jiném článku od kolegy. Některé podněty z jeho textu se částečně objevují i v předchozích bodech našeho checklistu. V každém případě se v této chvíli snažíme ověřit, že je vše v pořádku.
📋 Other notes
Pokud někdo přijde s podnětem, který nespadá do žádné z předešlých kategorií, teď je ten správný čas ho probrat.
Funguje to? Ano
Díky důkladnějším reviews se už nemusí ke každému designu vyjadřovat tolik lidí. Mnohdy se odhalí i detaily, na které bychom postaru možná nepřišli. Takto podrobnou review typicky vypracuje jeden až tři designéři k návrhu. Ostatní buď komentují detaily, nebo se diskuze neúčastní. Pokud se stane, že má autor od kolegů málo reakcí, připomene se buď v chatu nebo na týmových schůzkách, které míváme dvakrát do týdne.
Projít všechny body zabere půl hodiny až hodinu, podle složitosti a množství kontextu. Pro autora jsou to ale informace k nezaplacení.
Pokud někoho tlačí čas, dá se udělat i nouzová ad-hoc review osobně. Obecně platí, že by se ke každému designu měl vyjádřit alespoň jeden ze seniorních designérů. V případě nějaké rozepře má poslední slovo náš Lead UX Designer, ale taková situace zatím nenastala :).
A jak řešíte design reviews vy
Dejte nám vědět na UXTeam@kentico.com!
Zaujalo vás, jak to u nás chodí? Přidejte se k našemu týmu.
Ještě nejste členem na českém UX Slacku? Tady se můžete připojit
Autor
Chcete vědět víc?
V naší Kentico Design komunitě se pořád něco děje. Workshopy, meetupy, design sprinty, Design Hours, konference... Chcete mít přehled?
Sledujte nás na TwitteruZajímá vás, jak to u nás chodí, a chcete vědět všechno mezi prvními? Sledujte nás na Facebooku, LinkedIn nebo Instagramu.