Produktový vs. interakční design
Spíš než UX používáme termín interakční design. To proto, že se zabýváme hlavně celkovou použitelností a konzistencí prvků v uživatelském prostředí. Klasický UXák totiž kromě toho zkoumá i situaci na trhu a sleduje konkurenční řešení. Tuhle část práce ale u nás převzali produktoví manažeři.
V rámci interakčního designu se zaměřujeme hlavně na naše vlastní uživatele. Pravidelně testujeme, děláme výzkumy a na celém produktu máme nasazený Hotjar a Intercom – nástroje, které nám umožňují získávat okamžitou zpětnou vazbu. Soustředíme se tak na to, co uživatelé chtějí, co se jim líbí a co jim vadí. Což ale vůbec nemusí souviset s tím, jak se produkt prodává.
Zkrátka produktový design je starostí produktového manažera. Role UX je odlišná. Je zaměřená hlavně na spokojenost uživatele s produktem, nikoli na konverzi k nákupu jako na běžném webu.
Hlavní výzvou bylo sjednocení všech prvků
Po tom, co jsme vypustili do světa Kentico Kontent, jsme chtěli primárně sjednotit User Experience uživatele u jednotlivých produktů – Draftu, Deliver a Engage. Tak, aby uživatel vůbec nepoznal, že přechází z produktu do produktu.
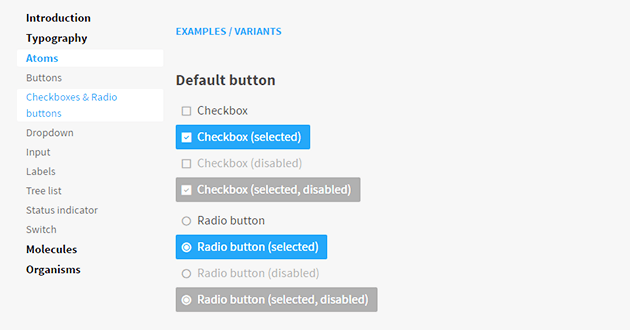
Na začátku jsme tak dali dohromady knihovnu všech elementů a vytvořili pro ni webovou stránku, kam se dostane každý z firmy – od vývojáře až po markeťáka. Je to takový základní styleguide, který dnes používají všechny týmy.

Ukázka z naší knihovny elementů – jak mají vypadat checkboxy a radio buttony
Jak bude mluvit produkt
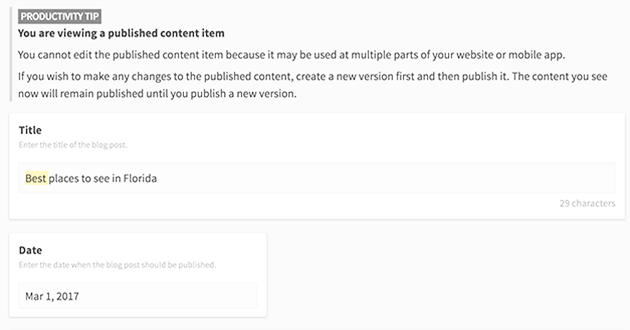
To nás ale postavilo před další otázku: jak vůbec mluvit na uživatele v návodných textech, tlačítkách a chybových hláškách? V Kentico se vždycky hodně řešila technická dokumentace a marketingové texty, ale copywriting uvnitř produktu šel původně spíš stranou.
Tím, jak se Kentico Kontent vyvíjí a nabývá na vyzrálosti, tak se samozřejmě uvnitř produktu objevuje čím dál tím víc komplikovanějších textů. Je potřeba na uživatele mluvit sofistikovaněji, už to nejsou jen krátké popisky tlačítek. Tím se ale dostáváme k definici tonality a stanovení nějakého archetypu, který ten produkt bude mít. A na tom právě intenzivně pracujeme.

…tak bude mluvit celá značka
Do budoucna chceme, aby se způsob, jakým mluvíme v návodných textech, tlačítkách a hláškách uvnitř produktu, promítl do celkové marketingové komunikace firmy. Včetně třeba textů PPC reklam, bannerů a podobně.
Je to samozřejmě běh na dlouhou trať a nebude to hned. Vše vychází z rychlé zpětné vazby od uživatelů a z ověřování hypotéz v testování. Tím pádem způsob, jakým bude mluvit produkt, se musí promítnout i do toho, jak nás budou uživatelé vnímat a jak na ně bude Kentico jako značka působit.

Chcete vědět víc?
V naší Kentico Design komunitě se pořád něco děje. Workshopy, meetupy, design sprinty, Design Hours, konference... Chcete mít přehled?
Sledujte nás na Twitteru