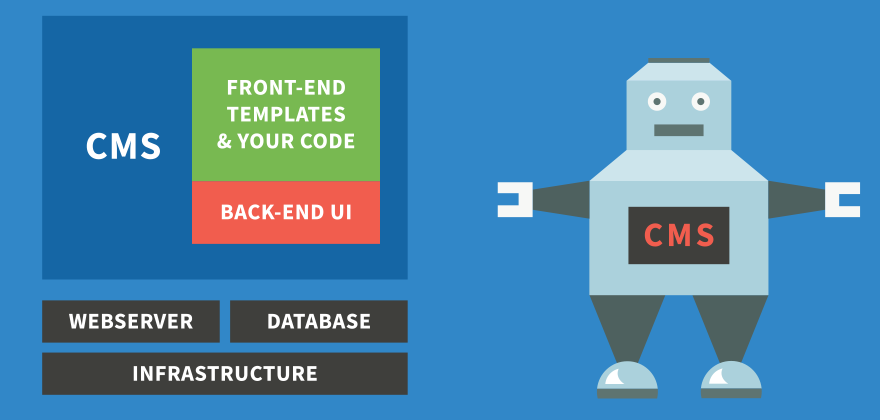
1) Coupled CMS: vše na jednom místě
Většina tradičních CMS produktů je navržena jako tzv. Coupled CMS. Coupled (neboli spojená) architektura integruje vše do jediné aplikace: úložiště obsahu, backendové uživatelské rozhraní pro editory, systém šablon i vlastní kód webu. Typickým příkladem jsou blogy nebo jednodušší webové stránky bez integrací s jinými systémy. Tento model CMS je stále velmi populární, protože umožňuje nastavení a správu pouze v jediném prostředí.
Na druhou stranu způsobuje také nemalé potíže
- Samotný kód CMS je úzce spjatý s šablonami i vašim vlastním kódem. To znamená, že kromě vlastního kódu se musíte starat i o kód CMS. Zahrnuje to všechny instalace, aktualizace nových verzí systému, opravy hotfixů, verzování kódu, apod.
- Kód CMS je vystavený na veřejných serverech, což sebou nese určitá bezpečnostní rizika.
- Zátěž na webových stránkách přímo ovlivňuje výkon na back-endu a naopak.

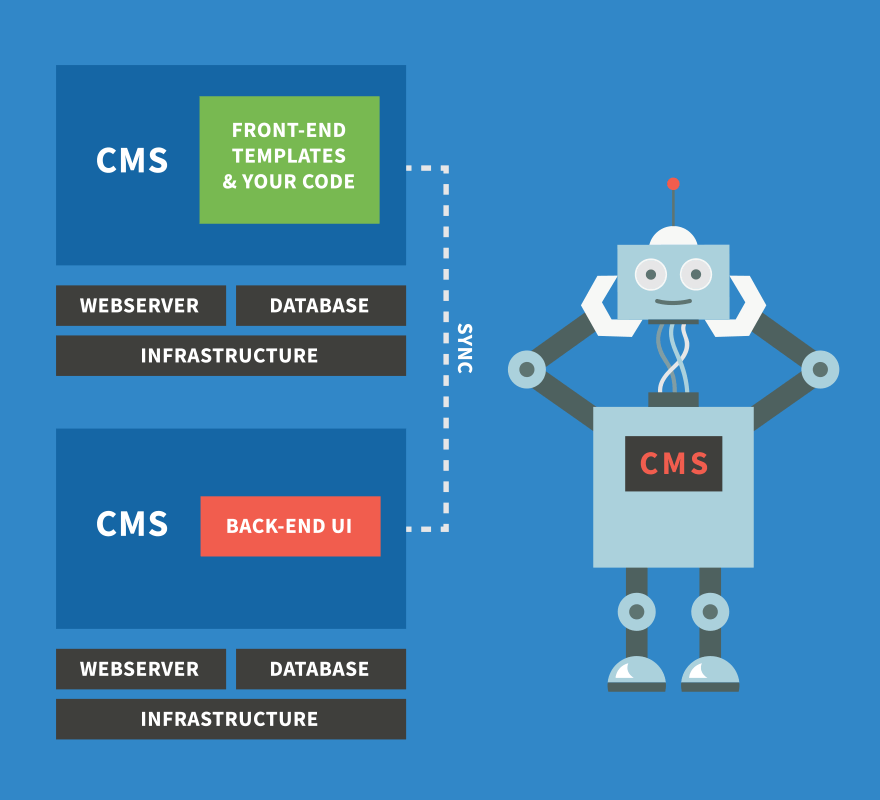
2) Decoupled CMS: bezpečnější varianta
Některá omezení, na která narážíme v tradičním CMS, řeší oddělená architektura. Nejčastěji se v tomto kontextu setkáte s pojmem Decoupled CMS. Všechny úpravy se provádí přímo v prostředí správy, které je obvykle za branou firewall. Publikovaný obsah se poté synchronizuje s prostředím, které ho doručuje.
V tomto modelu tedy dochází k oddělení front-endu a back-endu. Poskytuje lepší zabezpečení, vyšší (i když ne úplné) oddělení vlastního kódu a snadnější škálovatelnost. Je vhodnější u webů s vysokou návštěvností a s větším počtem stránek.
Ale i tady najdeme pár nevýhod
- Je potřeba spravovat několik různých prostředí, což násobí náklady na infrastrukturu, průběžnou údržbu nebo softwarové licence.
- Neustálá synchronizace obsahu představuje potenciální problémy. A to zejména pokud webové stránky umožňují uživatelům vytvářet vlastní obsah, který se musí synchronizovat nazpět.

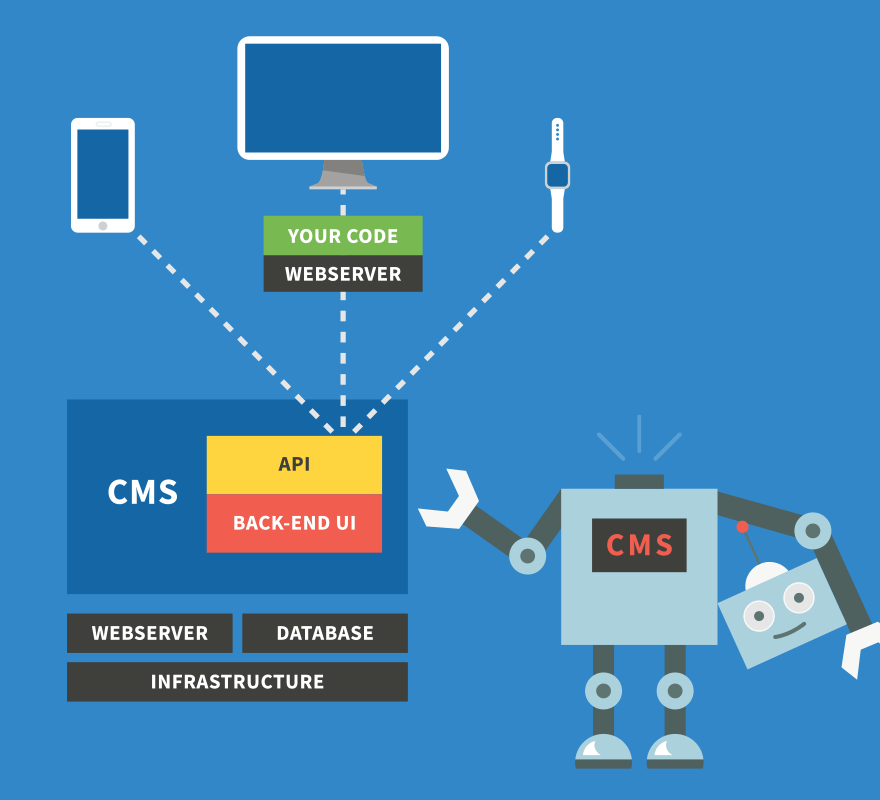
3) Headless CMS: bez hlavy a bez limitů
Tradiční CMS systémy jsou vyvíjeny především jako nástroj pro vytváření a správu obsahu webových stránek. Ale dnes už víme, že jenom to nestačí. Obrovský nárůst používání mobilních telefonů v poslední dekádě způsobil, že stále si více obsahu zobrazujeme přes mobilní aplikace.
S virtuální realitou, chatboty a internetem věcí vstupujeme do éry, kdy je možné obsah přijímat a prohlížet na jakémkoli zařízení a v nejrůznějších formátech. Mění se tak i náš přístup, jak s ním potřebujeme zacházet.
A tady přichází na scénu koncept headless CMS. Proč headless? Neobsahuje „hlavu”, tedy jádro, které vykresluje webovou stránku jako klasické CMS. Místo toho se soustředí jen na tvorbu obsahu, který pak distribuuje pomocí API (Application Programming Interface). Celý proces pokrývají jednotlivé aplikace, které spolu vzájemně komunikují.
Proč je headless-CMS dobrou volbou
- Díky API je obsah vždy dostupný pro jakýkoliv kanál nebo zařízení.
- Webové stránky nebo mobilní aplikace lze vytvářet v jakémkoliv programovacím jazyce. Je možné používat vlastní nástroje nebo procesy, na které jste zvyklí.
- Kód CMS vám vrásky dělat nemusí. Staráte se pouze o vlastní kód.
- Poskytuje vyšší bezpečnost a snadnější škálovatelnost.
Možná jste někdy narazili na pojem „API-first CMS“. Většinou to znamená totéž jako headless CMS, ale neplatí to vždycky. Některé tradiční CMS přidávají do systému vrstvu API a uvádí, že se jedná o headless přístup. Pokud tedy chceme zdůraznit, že rozhraní pro API je v produktu základ, mluvíme o API-first přístupu.

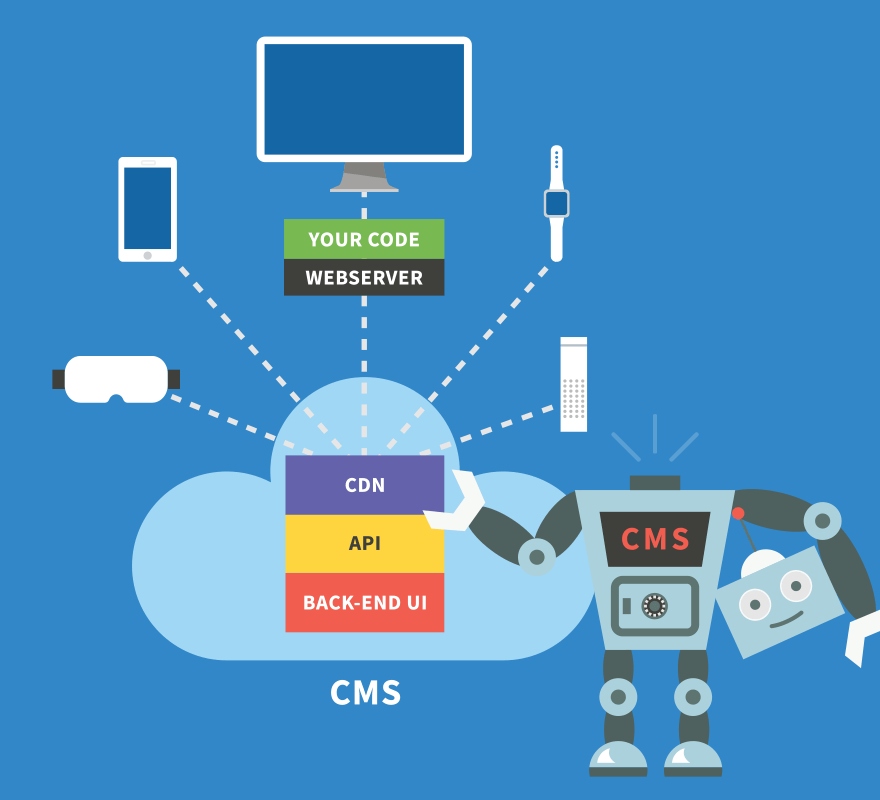
To nejlepší z cloudu
Protikladem tradičních systémů je „cloud-first" CMS. Je vytvořený přímo pro cloudové prostředí se všemi výhodami, které cloud poskytuje.
Cloud-first headless CMS kombinuje prvky cloud-first CMS a headless CMS. Backendové rozhraní je spolu se všemi daty přístupné v cloudu. Zde je možné obsah připravovat, upravit a publikovat. V cloudu se také nachází API, pomocí které obsah doručíte do jednotlivých aplikací. Uživatel se může soustředit na vývoj webu nebo mobilní aplikace, zatímco poskytovatel řeší všechno ostatní:
- veškerou infrastrukturu, databáze, úložiště, publikování obsahu apod.,
- instalace,
- hotfixy,
- zálohování,
- výkon,
- bezpečnost.
Z toho důvodu je tento typ CMS nejčastěji nabízený v modelu SaaS, tedy software jako služba (Software-as-a-Service). Podstatně zjednodušuje nároky na správu webové stránky a zbaví vás řady starostí.

Kdy (ne)použít headless CMS
Najdeme i pár případů, kdy je lepší sáhnout po jiném řešení:
- Potřebujete jednoduchou webovou stránku s použitím hotové šablony. V takovém případě budou vhodnější nástroje jako Wix nebo Squarespace. Umožňují vytvořit jednoduchý web, který je rychle online a není třeba investovat do vlastního designu.
- Redaktoři obsahu si chtějí sami přizpůsobovat rozvržení stránek.
A všechny ostatní scénáře? Tam je headless CMS jasný vítěz.